Dungeon Mode Kit
 This is project start for Dungeon Mode Kit, a set of tools for prototyping games within the Dungeon Mode.
This is project start for Dungeon Mode Kit, a set of tools for prototyping games within the Dungeon Mode.
Video archive annotation tool
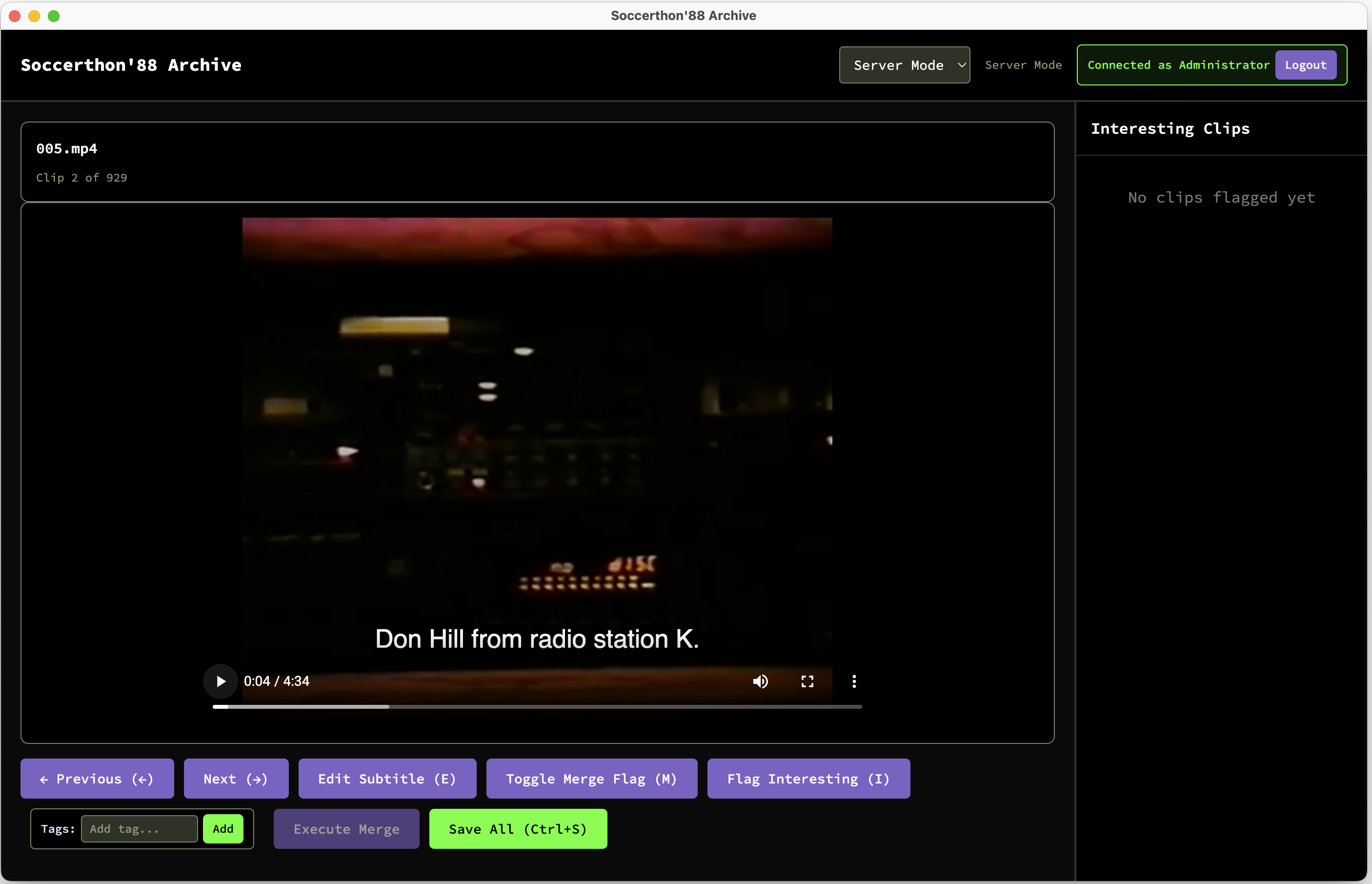
 Created an electron app so Danny and I could both tag, merge and edit the subtitles of the clips in the video archive. I feel like engagement with the archive is an activity that will lead to better ideas on how to activate it for players. Some ideas forming between the two of us about game mechanics related to memory, collecting, media, obviously in concert with Danny’s work on The Little Database
Created an electron app so Danny and I could both tag, merge and edit the subtitles of the clips in the video archive. I feel like engagement with the archive is an activity that will lead to better ideas on how to activate it for players. Some ideas forming between the two of us about game mechanics related to memory, collecting, media, obviously in concert with Danny’s work on The Little Database
Studio Notes 6-18-25
Daniel Scott Snelson and I will be speaking remotely at DIGRA2025, Wednesday, July 2nd, about Soccerthon88, our artgame/documentary project in development. Abstract here.


Animation Obsessive- Revisiting Trnka's The Hand
The Hand had a long history of being paraded around at western festivals as a critique of Soviet authoritarianism, but its target was much broader. nice writeup in Animation Obsessive on its 60th anniversary.
More ➜Reframing Abundance
More ➜video games didn’t start as an industry, they started as timetheft by programmers in university, government and military labs who were meant to be doing something else. While its entanglements with the military and technological control society which are pillars of capitalism are also strands of videogaming as a field that must be reckoned with, I would say it is shaped just as much by these illicit beginnings, as well as software crackers, personal computer users, and those who maintain their own strange gardens online – as its currently hypercompetitive commercial formation. […] Link
Glyphdrawing club, Why is there a 'small house' in CP437?
More ➜There’s a small house ( ⌂ ) in the middle of IBM’s infamous character set Code Page 437. “Small house”—that’s the official IBM name given to the glyph at code position 0x7F, where a control character for “Delete” (DEL) should logically exist. It’s cute, but a little strange. […] Link
Adactio- Denial
More ➜The Wikimedia Foundation, stewards of the finest projects on the web, have written about the hammering their servers are taking from the scraping bots that feed large language models. […]
