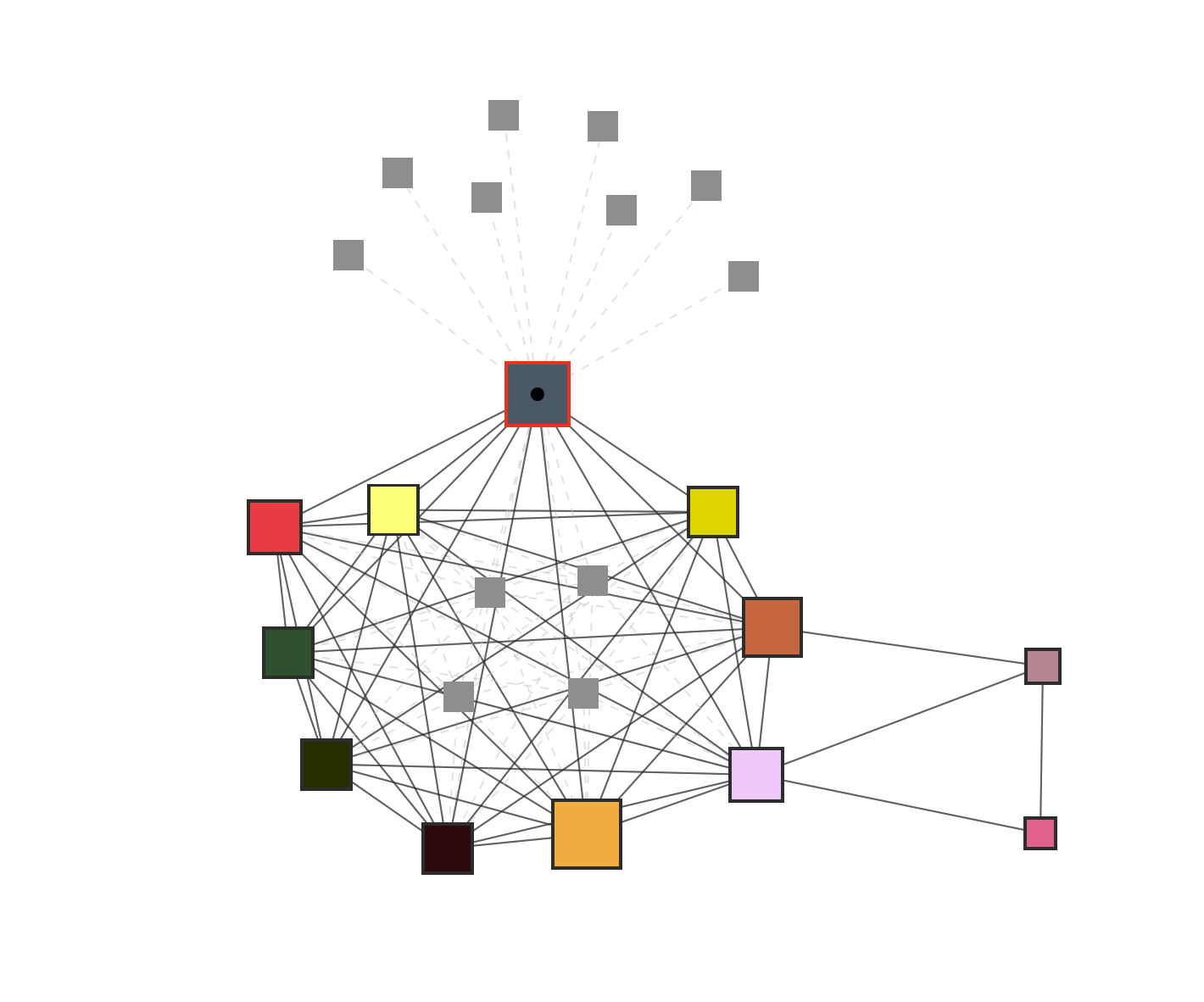
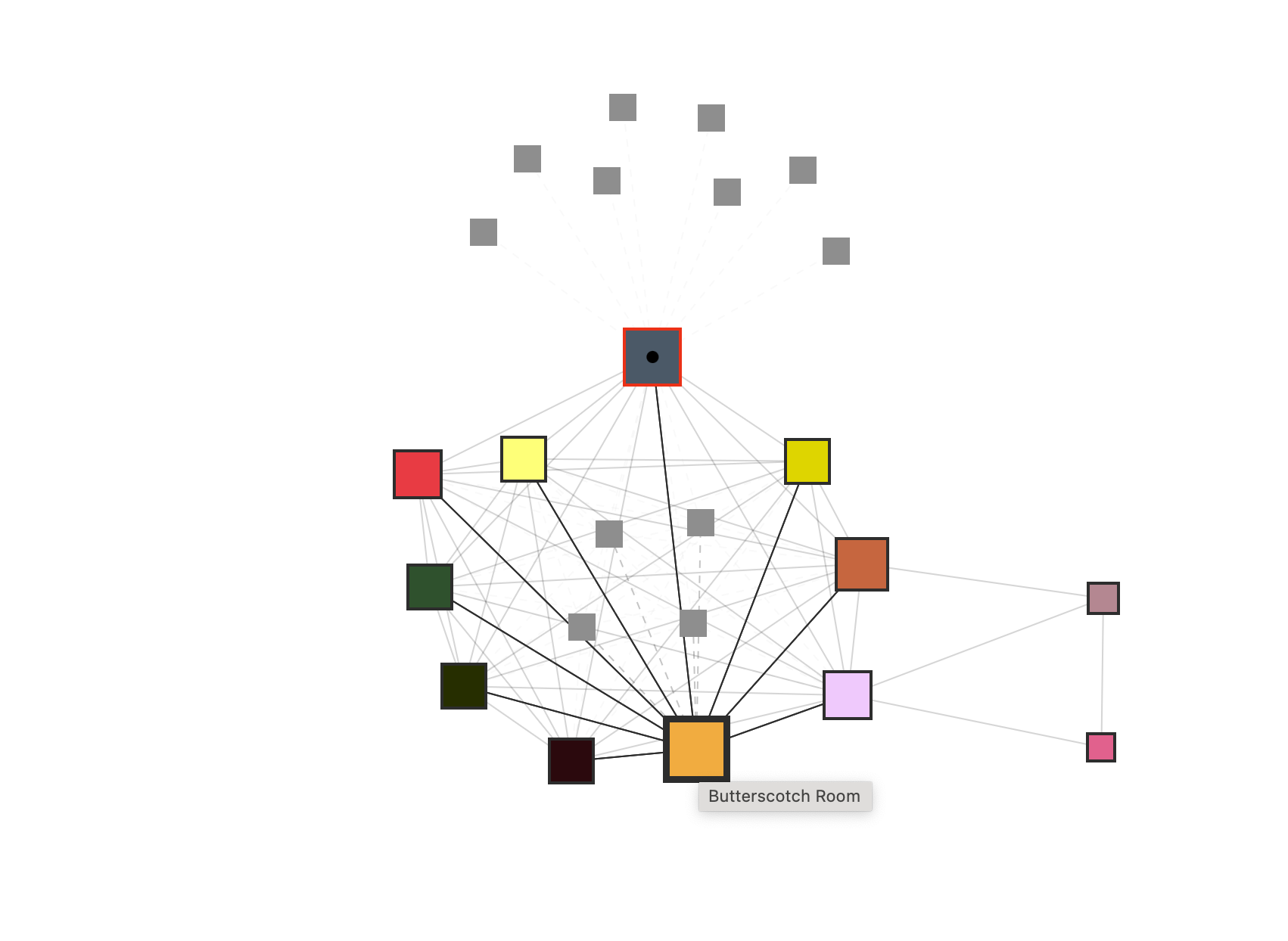
While it’s not as attractive or ‘in-world’ as a mazelike tilemap representation would be, I’ve made an auto minimap for grotto using D3. D3 is a library to procedurally draw SVG in a browser, and it’s commonly used for interactive data visualizations. I used it here because it has the ability to create force directed node maps. This means nodes are repelled from one another in a game-physics like simulation, so rather than needing to figure out how to place them on the screen, they simply spread out to positions where they no longer overlap. Here’s what it looks like in a room with a lot of sibling nodes:


I started working on my grotto talk for the SLSA conference, which is a big umbrella Academic association with a big annual conference. It’s hard reigning this thing into a 20 minute talk still, but I think I’m starting to find a balance. I’m experimenting with the Advanced Slides community plugin for Obsidian, which is great so far.